.container {
display: flex | inline-flex;
}
上一篇提到當我們對 container 宣告 display: flex 或 inline-flex 時,container 便會成為彈性容器,而其子層 item 會成為彈性項目,接下來我們會針對彈性容器的部分做介紹

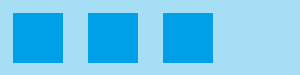
當在 display 屬性宣告 flex,如果沒有設定寬高,可以看到彈性容器像 block 一樣佔據了整行。

如果出現第二個彈性容器,它就會像 block 把第二個彈性容器移到下一行(真的有換行啦,只是顏色一樣黏在一起了)。

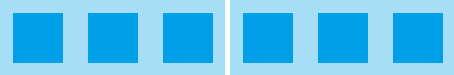
當在 display 屬性宣告 inline-flex,如果沒有設定寬高,可以看到彈性容器像 inline-block 一樣被子層彈性項目的尺寸撐開。

如果出現第二個彈性容器,它就會像 inline-block 和第二個彈性容器併排,而且彈性容器也可以像 inline-block 一樣有調整尺寸的特性(我在這邊沒設定尺寸,你可以自己試試),甚至也有繼承那個奇怪空隙的特性(我並沒有在兩個彈性容器之間加上間距)。

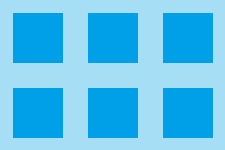
如果你將畫面縮小的話,彈性容器會因為 "畫面寬度" < "所有彈性容器的總寬度" 而自動換行,所以會看起來像是有換行的 block,但這其實是 inline-block 的特性。
Flex containers are not block containers, and so some properties that were designed with the assumption of block layout don’t apply in the context of flex layout.CSS Flexible Box Layout Module Level 1
文件清楚說明了 flex/inline-flex 很像 block/inline-block 但其實不是的這個事實,他們的差別如:
不管是宣告屬性值 flex 或 inline-flex ,這兩者都會讓子層變為彈性項目,既而可以用 flexbox 的屬性操控彈性項目。接下來幾篇會介紹彈性容器的相關屬性。
資料來源:
